CYBEX Platinum Car Seats
AWARD WINNING FAMILY
from Birth to Teen


Platinum Car Seats
With four extraordinary ADAC test results, the T-Line delivers supreme protection and luxury comfort.
All Platinum Car Seats
Platinum
Car Seats
With four extraordinary ADAC test results, the T-Line delivers supreme protection and luxury comfort.
Platinum Car Seats
With four extraordinary ADAC test results, the T-Line delivers supreme protection and luxury comfort.
Cloud T i-Size
0 - 24 months
Anoris T i-Size
15 months - 6 years
Sirona T i-Size
15 months - 4 years
Solution T i-Fix
3 - 12 years
CYBEX Platinum Buggy
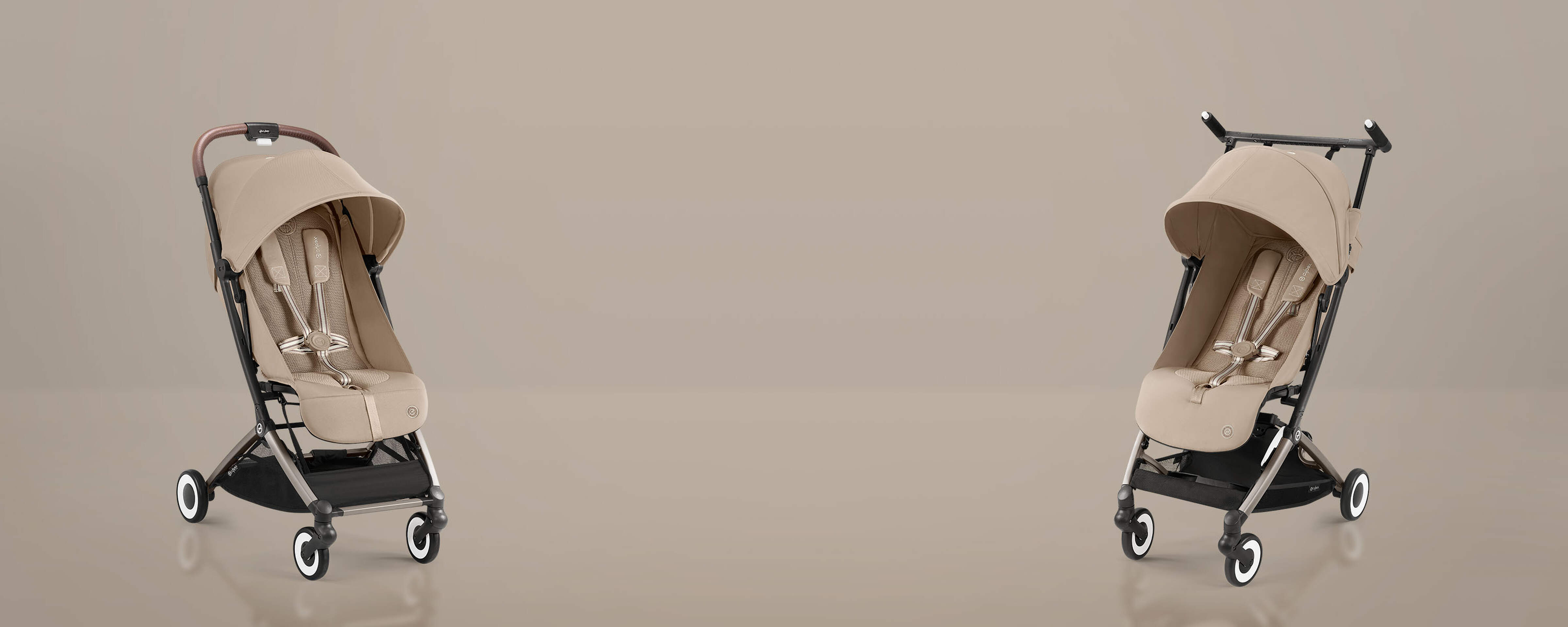
COŸA
The Ultra-compact Buggy
CYBEX Platinum Buggy
COŸA
The Ultra-compact Buggy
CYBEX Platinum Buggy
COŸA
The Ultra-compact Buggy

Platinum Strollers
True design icons on wheels. Our Platinum strollers don’t just aspire to excellence ‒ they achieve it.
Now in new colors
Platinum Strollers
True design icons on wheels. Our Platinum strollers don’t just aspire to excellence ‒ they achieve it.
Platinum Strollers
True design icons on wheels. Our Platinum strollers don’t just aspire to excellence ‒ they achieve it.

New CYBEX Fashion Collection

New CYBEX Fashion Collection

New CYBEX Fashion Collection


CYBEX Platinum News
Up close with CYBEX, with the latest news, launches and highlights from the Platinum Line.



Gold Strollers
Whatever your lifestyle, there’s a Gold stroller to match. Stylish, practical and versatile ‒ find your perfect fit!
Gold Strollers
Whatever your lifestyle, there’s a Gold stroller to match. Stylish, practical and versatile ‒ find your perfect fit!
Gold Strollers
Whatever your lifestyle, there’s a Gold stroller to match. Stylish, practical and versatile ‒ find your perfect fit!
4 Years of Safety
The Modular G-Line lets you use the same Base G for both the Cloud G i-Size infant car seat and the Sirona G i-Size toddler seat.
![]()
4 Years of Safety
The Modular G-Line lets you use the same Base G for both the Cloud G i-Size infant car seat and the Sirona G i-Size toddler seat.
![]()
4 Years of Safety
The Modular G-Line lets you use the same Base G for both the Cloud G i-Size infant car seat and the Sirona G i-Size toddler seat.
Gold Car Seats
Peace of mind on the road. Our Gold range of car seats come packed with safety features for your child’s protection.
Gold Car Seats
Peace of mind on the road. Our Gold range of car seats come packed with safety features for your child’s protection.
Gold Car Seats
Peace of mind on the road. Our Gold range of car seats come packed with safety features for your child’s protection.


CYBEX Gold Home & Living
The Forever Chair
Now with new Learning Tower Set
CYBEX Gold Home & Living
The Forever Chair
Now with new Learning Tower Set
CYBEX Gold Home & Living
The Forever Chair
Now with new Learning Tower Set
From Birth to 99 Years
A range of Lemo configurations ensure your child always stays in the heart of the family home.
From Birth to 99 Years
A range of Lemo configurations ensure your child always stays in the heart of the family home.
From Birth to 99 Years
A range of Lemo configurations ensure your child always stays in the heart of the family home.
CYBEX Gold News
Functionality and modern design - find out about the latest products from the Gold Line.
*Cloud T i-Size: Shared with another product
*Solution T i-Fix: Category from approx. 4 to 12 years